接受UEHTML邀请讲座
Time: 2015/1/20 10:30:00 · Hits:
【设计帮帮忙】第八期 《爸爸去哪儿》及《我是歌手》页面设计分享
《爸爸去哪儿》设计思路分享
案例地址:http://www.syg315.com/content/?30.html我们刚拿到这个项目的时候,我们对《爸爸去哪儿》这个节目根本不了解。可能大家都觉得湖南卫视内部的人员就肯定会有很多的素材或者说是什么,其实坑爹的是,就是我们这一拨人在湖南卫视还没确定好什么的时候就要我们开始做。刚开始的时候我们自己去做,什么素材都没有,凭自己去发挥。《爸爸去哪儿》的logo和头图是节目组提供的,头图我做了稍微的修改。节目组给过来就是这样子的。

它整个天空看起来红红的,可能不太适合放在网页上面,我就做了一些调整。节目组给的资料只有《爸爸去哪儿》的介绍,然后我整个都不知道《爸爸去哪儿》这个爸爸是去哪儿的,是干嘛的,听过这么一段简短的介绍说《爸爸去哪儿》是一段亲子类的节目,是爸爸和小孩儿一起进行乡村体验的。然后我们产品经理又画了一个原型图,就整个网站需要一些什么东西,需要表达一些什么东西。然后我就根据logo的一个色调,然后一个风格和项目的介绍,亲子关系,还有乡村体验进行一个思考。
我在做之前我会进行很长时间的思考。我先会提取出项目需求的关键词:亲子和乡村体验,爸爸去哪儿,然后把这三个词进行扩展。
想到亲子肯定会想到爸爸和小娃,小娃肯定是很活泼可爱的,爸爸和小娃在一起是很温情的画面。爸爸跟妈妈的差别就是妈妈就是属于管得很严的,然后爸爸呢就是带着小娃去玩啊,教育方式比较放得开一点。旅游,我们去哪里旅行就肯定会想到旅行包,我想好了去哪里以后肯定会去查地图,查好了地图会想乘什么样的交通工具去,或者说我到了那里他们的风土人情是什么样子的,我会以什么样的方式去那里游玩。
乡村体验我可能看过了日本的那种动画片啊,就会比较梦幻,就会去想有鸟叫啊,有花啊,然后很天然,空气很清新,整个一个很放松的形态,小山村里会有山啊会有水啊,会有一些小动物啊,到了晚上走到田间的小路上就会有小青蛙啊蟋蟀啊有时候还会有老鼠啊这种。
通过这三个关键词我这里有一个线条就是一个解放天性跟一个小山坡。解放天性是什么呢,就是我们的幻想力。现在大人可能相对于小孩缺少的就是,可能我们学了很多东西我们就会被现实的理论限制住了,很多时候没有小孩的那种想法。在山村呢,他的交通工具可能是那种自行车啦。从这里提取出来的词就是自行车,精灵,地图,小山坡。这些就是我真个思考中得到的从关键词里面衍生出来的设计元素,我就可以根据这些东西,朝着这些方面去找那个素材,同时根据这些关键词去体会这个项目我要用什么样的颜色去把它做出来。
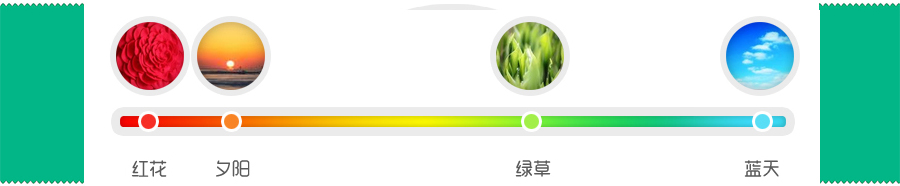
我这里做了一个色调分析,《爸爸去哪儿》就是爸爸带着小孩出去,他们那个小山坡上面有很多小野花,有这种红色啊黄色啊。但是一般在大家的心目中看不出来这是红色的花朵啊。然后那个爸爸跟小孩玩玩玩早上出去就是这种夕阳的颜色,就是这种很自然的颜色。然后到了山村肯定会有绿草蓝天,所以根据关键词我就想到我应该用什么样的颜色,然后根据我们这个logo去做。《爸爸去哪儿》片头定格的那个画面就是小孩跑爸爸跑,电视上它整个是一个动画的,所以看上去会很和谐,但是网页它是不同的,更多时候这种粉粉的颜色放到页面上会导致网页的活泼度和亲和的感觉下降。所以说我就把它调成了那种蓝色的天。

之前我们经过思考想到这种自然的颜色,这个自然的颜色确实很不错,但是这个小孩子需要很活泼很开朗,自然的颜色太接近写实,它的那种思维更靠近大人的思想。所以要经过颜色的处理,使他梦幻一点,看上去更加的清新,符合小孩子那种很天真的思考,所以我们就把提取出来的颜色的饱和度和对比度调了一下。整个感觉相对而言比较活泼。
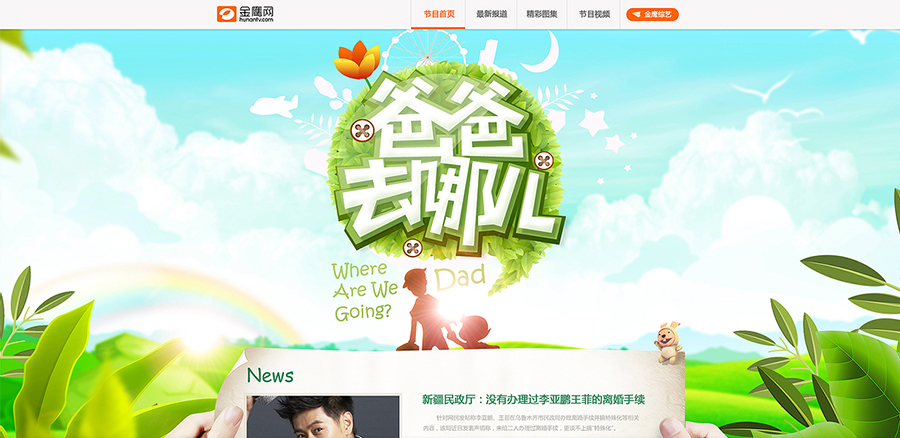
海报给过来的时候它整个都是写实的,因为在动画中它是有动感的,非常有层次感,但是这是一张很直观的图片,我们怎么样让它有层次感呢,我把它处理了一下,然后整个的色调调了一下,远处的景我全部把它弄成了模糊的。因为《爸爸去哪儿》它原有提供的图片它的那个比例是比较正规的,但是如果我按照那个正规的来做的话我要满足1920的屏的话那我整个一屏都放不下这个大的图片。
所以我就把山啊整个的上提了,把logo缩小了,整个视觉的话往上提了一下。然后把这些元素到网站上去找,按照自己的想法去做出来。我没有完全根据产品给的布局图来,很多设计师就是由于他给的布局图思维就定死了。但是很多时候按照布局图来是对的,我们只要按照他的那个布局图把他的内容的主次排出来就行了。没必要完全按照布局图来,去想他的整个设计怎么去排,那样子的话会把你的整个思维就给禁锢住。

整个头部的话我就是放的那个海报。我们在做的过程中会考虑到用户体验,如果说我整个头部只是放了这一张海报的话,那么别人就只看到海报没办法看到内容,但是如果我把这个内容完全提上来那海报的部分又看不到了,那个人会被完全挡住。然后我做成一个轻微交互的东西,就是网页打开一进来鼠标移到这里它就会弹出来,这样的话既不影响视觉,也不影响交互。

大家看这个整个画面的话是不是有一种爸爸带着小孩到了山村里面,然后爸爸拿着地图边看然后边跟小孩讲一些东西?我之所以想到地图就是用在这里。这个地图刚好就是用来放新闻的内容,使整个页面更加有层次感,然后有一种身临其境的感觉。
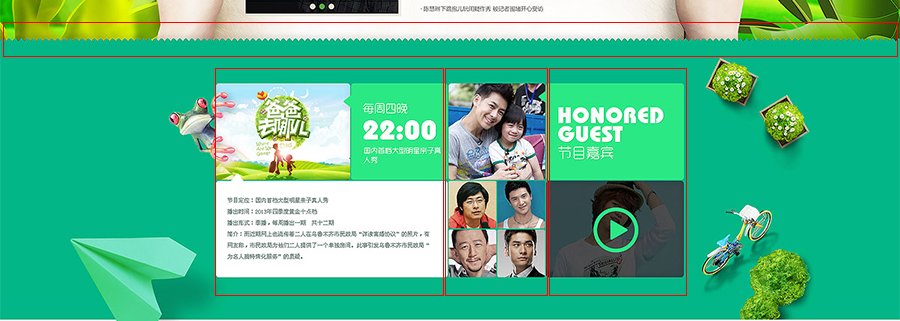
到下面的话我会用锯齿把它分开一下。为什么用锯齿,我的想法是,首先如果我只是用一条直线的话会让人觉得很突兀,突然之间就到了另一个,场景切换得太快了;然后《爸爸去哪儿》它整个都是一个很活泼的,所以都要带一点点个性化的东西,柔和性的东西。这个锯齿的小三角形它是带圆角的,不知道大家有没有注意到那种乡村里面的小栅栏的顶部也是这样子。然后这样子就有一个很好的过渡。

这上面就运用到了我提取出来的颜色,然后视觉上那个原型图上面本来策划人员做的是,左边这边是《爸爸去哪儿》的介绍,中间是五个嘉宾,然后右边是视频。但是我觉得这样一个比较轻松活泼的网站,如果这三块我把它做成像新闻网站一样的话,别人觉得这个东西又是一个新闻,很严肃。所以就把之前想到的那些元素,像调皮的小青蛙,运用这些色块,《爸爸去哪儿》这个海报放在这里是一个再次点题的作用。
如果我单纯的几个文字在这里会显得很失败,换做是我的话可能也不会去看这个网站,因为现在人的生活节奏太快了,没人会去看纯文字性的东西。这样就打破了常规的那种三栏把东西放进来,但是又突出了重点,给别人就是一种很新颖的感觉。

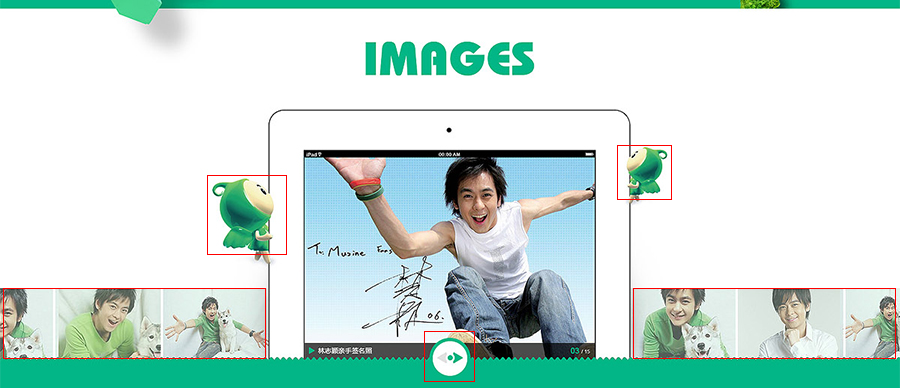
这个是一个图片展示,为什么会放IPAD呢,我当时是那样子想的。现在小孩的一个状况就是每天离不开IPAD、手机什么的,但是一个爸爸带着一个小孩子去玩的话小孩肯定是拿着IPAD,这个就是和农村的小孩的一个差别。这个就是小孩到了乡村的一个情景,如果说拿一个相片的话那就是乡村小孩,但是那种城市小孩一般都是拿着IPAD。到了乡村以后拿出IPAD来拍照,农村的小孩就会很好奇这是什么东西啊,然后来自不同的地方的两个小孩打成一片然后这些小精灵都出来盯着IPAD屏看啊。
整个设计中考虑的就是中间的搭配,如果说我是一堆小图片,可能别人进来就没有那么的直观的看到。因为旁边的图没有一个标示说可以点击,所以就在这里加了一个交互性的东西,一个左右箭头。我们在做设计的时候不但要考虑到它的美观性,也要考虑到别人到底会不会用。
旁边的这些小图为什么用半透明,做的时候我是这样想的。首先一个这个图肯定是吸引眼球的,这些小图片拍出来的话它们的整个取景是非常复杂的,肯定会抢视觉的眼球,就是说别人在看这里的时候眼睛的余光会被这些小图给吸引过去。所以用半透明的话就把整个层次拉的更开。

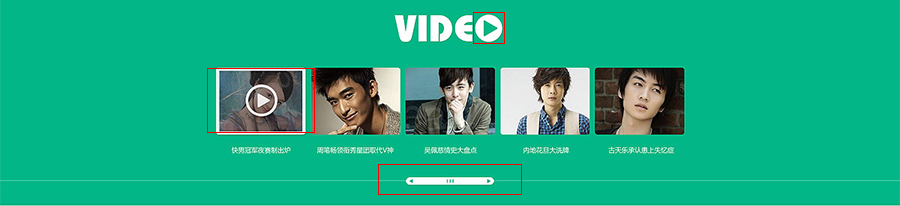
这个video,像这种栏目的它的分栏是很明显的,所以我不可能用文字去写一个很小的序号。我把文字做的比较大,一个是让人了解到我现在滑到的这个地方是什么栏目,第二个就是说作为一个版块的划分,虽然这里我用不同的颜色做了一个区分,但是用一个大的文字去区分的话大家在看的时候就不用太过于去用脑筋。我们在做特别是像这种展示性的功能性的网站的时候能让浏览者少用一个思考的过程就少用一些。
然后在“video”的“O”我把它做成一个icon,让大家一看就知道这是一个放视频的。因为平时大家看手机看视频都知道这是一个播放按钮。因为这个视频不确定会有多少个,所以我就会用一个横向拉(滑块)的一个过程,有的同学会说为什么不用左右箭头,我那时候做的想法就是,如果是用左右箭头的话,点一下它整个的滑过去,就切换的很快,或者说一下跳一个呢就会觉得很慢。我做成这样的话就可以根据自己观看的速度去拖。然后在做这个东西的时候它是有一个左右箭头去提醒别人是可以左右拖的。然后整个过程当中都是一种比较活泼的方式,我们就不能用太过坚硬的方式来处理。所以整个这些小的细节我都是用带一点圆弧去设计的。
这是一个投票的东西,最初原型图是把三个投票竖着一排一排排下来的。策划可能想一个是让我知道有什么内容,第二他可能认为三个竖着排下来是比较直观的。但是我自己想的是,如果那样排的话(页面)就会排得很长,我自己亲身的感受是我在浏览网页的时候让我不停的往下拖动页面的话我大脑会想下面又有新的东西,我会觉得特别的耗费脑子,而且眼睛也不太舒服。然后我就把它们排到上面来了。做网站的话一个大的栏目不能拖的太长,最好是在一屏或者一屏半左右的范围内。
第一个很明显的这里用大的三个“01”“02”“03”表示出三个问题。我做的时候反复去问我们的编辑这三个问题是固定的吗,他说是的,确定之后我才去做的这种样式。因为如果他又加一个问题的话那我整个设计就没办法再加了,我要重新去设计,而且技术要重新去切,这样的话就影响这个工作的效率。
我鼠标移到这里的时候它是一个色块,我就会关注,会被吸引过去。但是这里只是一个小问题,大家肯定是一眼瞟过去,所以你要用一种很明显很轻松易懂的方式让大家知道我目前是在为哪个问题去投票。然后把它这个问题加强一下,然后就把投票的选项放在下面。
整个设计中我都是用这种大的圆角,因为小孩子的东西的话不像大人也不想设那种奢侈品牌,不能太直来直去。因为投票是一个按钮,所以我就用一个亮色。爱心的话可能想到用红色或者是粉色,我自己之前试过粉色,但是粉色的话太突兀了,因为整个底部的配色是偏绿色一点的,然后绿色跟橙色是特别舒服的一个搭配,就特别醒目。橙色它也是一个比较热烈的颜色,它是一个暖色,传达速度比较快。

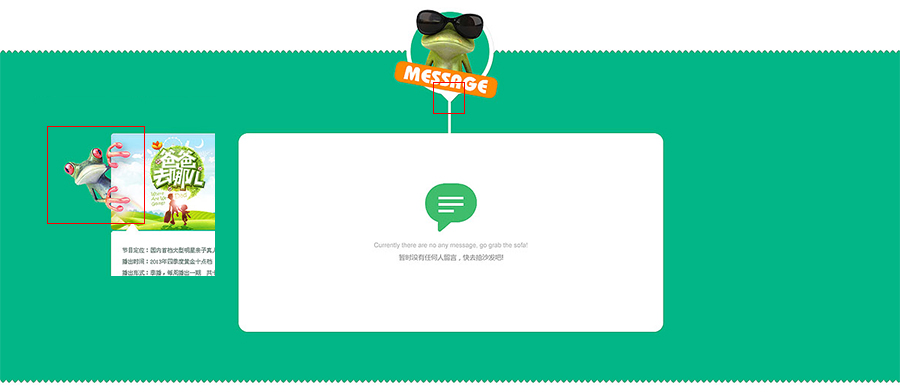
下面是一个评论,因为上面投票是整个一个白色,如果说我下面接着用白色的话别人会感觉整个的区域依旧是属于投票的。所以我用了一个色块把上面这一个栏目做了一个小节性的终结,这个栏目到了这里之后就终结了。下面的话是另外一个版块。因为上面是用了一个小青蛙,刚才说是爸爸带着小孩子,看到小青蛙在那里叫叫叫,可能小孩子就会觉得小青蛙在跟我说话,在跟我聊天,然后我这里的话就把小孩子的那种想法,小青蛙既然跟我说话的话,我也要跟它去沟通一下,跟上面点一下题,做一下对话。
下面这个尖角,它是一个吊牌,掉下来,就相当于这是我的头像,下面是我的留言,特别有那种聊天的感觉。“message”一个是点题,说明这里是留言的,第二个就是像那种犀利哥胸前挂一块牌子,我是某某某,你们来看我聊天啊。

大飞老师和大家分享一下我记的一个视觉流程的简述。
第一个呢就是听罗磊老师讲我们这个项目是怎么启动的。比如产品,然后产品讨论,头脑风暴,产品的设计,然后到原型的设计,UE,然后最后是我们的视觉设计。
产品启动下边罗老师做了一些产品的关键词(的提取)。首先要提取项目要素的一些关键词,然后做一些项目的背景调查,还原项目场景,还有一些孩子的调研之类的。
然后再根据这些关键词就到颜色(的选取)了。颜色就是根据关键词去定义这些颜色,比如轻松自然的颜色啊,符合孩子的颜色啊,等等,去提取跟项目有关的色素。
之后呢还有一些项目元素,关键词还是跟刚才一样,还有我们根据颜色定义的一些结果,提取我们现在页面的元素。我们的页面是不是整个考虑直角啊,圆角啊,更符合孩子的角度去看问题。
再下一步是布局和沟通,是跟产品原型设计交互设计去沟通他们这个设计的走向。然后还有一个是视觉动效的考虑,比如说头部的那个“新闻”。
完了再下一步我们就要考虑一些细节了。比如说锯齿的考虑,圆角的考虑,圆角的过渡。
再下一步我们考虑内容,排版,视觉引导。简化内容,把没用的内容去掉,凸显主题。
完了考虑到了用户心理,生活的观察,比如说罗老师刚才说农村小孩跟城市小孩的共性还有特性。
然后又考虑到了一些交互体验,就是视觉的交互层,用户体验的考虑,比如罗磊老师做的那个轮换的设计,这个是视觉方面的考虑,是交互设计师考虑不到的,需要视觉设计师去考虑视觉层的交互体验。
最后再说两点。第一点呢就是我们可以看到罗老师做这个页面用了多少心思,在设计中你要多方面的去考虑。第二个呢就建议大家每期自己边听边做一些笔记,这样更利于你清晰的回忆你之前学习的内容。
《我是歌手》第二季抢票页设计分享
案例地址:http://www.syg315.com/content/?32.html
《我是歌手》跟之前做的项目不同。之前做的项目,可能是因为我只是一个设计师,产品和编辑他们会先商量好然后根据需求去画一个布局图,然后把需求以word文档的形式给你,你就自己按照这个原型图自己设计。但是这个项目的话我觉得很不同。这个项目给过来的时候什么都没有,就是一个word文档和一些文字,然后导演组的需求是什么样的,包括色调啊什么都没有。然后我问了我们领导,领导说logo导演组那边还没确定,但是因为它是抢票页,所以说在我是歌手出来之前就要。然后产品经理就叫上另外一个设计同事,我们就到了厕所旁边的一个小黑屋,把门一关上,就开始想怎么去表达它的主题。
那时候我们想了很多方案。因为我最近在玩仙剑OL,每天休息的时候我都会去玩,每天去领一些东西,连续七天登陆的话每天的东西都会不同,如果中途断掉的话又会重新开始。我就想,既然是《我是歌手》的抢票页,这个机会难得,可以增加我们金鹰网这一段时间的流量,我就想我们是不是可以绑定客户,你每天登陆一下,就可以曾加抢票的中奖率,那别人肯定就会天天登陆,那我们金鹰网的流量就会保持到顶峰。
最终我们三个人的方案就是,大家看到现在这个页面,周围很多个图片,中间一个主区域。周围的图片全都是观众,中间是一个舞台,旁边坐了很多观众,营造这种氛围。然后就开始设计。首先在设计的时候,这些图片在没有人登陆的时候都是一张张的椅子,在百度上找了这样一张黑白的图片,logo没有我就先不放,我到后期再放。但是我不可能按照自己的颜色来,后来我们的产品经理就说你按照第一季的《我是歌手》来吧。
我就按照第一季的来,但是它那个logo是偏橙色一点的,那种颜色的话我觉得体现不出《我是歌手》的那种很高端的感觉。大家看我是歌手的时候会感觉特别高端特别专业,然后那种颜色特别是在扁平化的时候体现不出来,而且我自己的感觉是,现在越来越多的扁平化配色的问题,你不能像以前那样把纯度调那么高,必须降低一下纯度。因为纯度太高的话会很刺眼,一眼望过去比较突兀。后来拿到logo发现logo的颜色和我的是一模一样的。
我经过我自己的思维能够和台里很厉害的设计师想到一块去,我觉得特别开心,有一种虚荣心,很自足。我觉得设计很多时候就是在这种细节中去得到一些满足,不管是说P图,还是什么,我们的一种兴趣和爱好能够从设计中找到属于自己的那份满足和快乐,我觉得这就是做设计最快乐,也是一直让我坚持下去的动力。

之前说了,整个设计的思路就是中间是舞台。之前想的是中间是一个座位,然后别人都是在这里抢座位的。后来我想了一下《我是歌手》周围是听众,中间是一个大的舞台,刚好大家的焦点都是在舞台中间,然后光束打到歌手上面,然后我调了一下颜色。中间这一块实现的一个功能就是营造了我们需要传达的一个氛围。
然后这些头像的话我为什么会做成这种黑白的,肯定很多人在想,我注册了我肯定希望自己的头像是彩色的,但是别的人来看的话你需要整个界面突出它的主次,因为头像是每个报名参加的人自己定义的,我们没办法去让他一定要自己拍一个这种头像,如果都是按照原有的色彩来的话它整个都会乱掉,整个页面视觉太乱了,而且中间这一块也会被弱化。所以我们就调了颜色,把它的饱和度降低了90%,如果做成全黑白的话那样整个页面就会太死,所以就留了10%的饱和度以衬托中间这一块。
我想大众的思维都是在跟团的,我看到这么多人都报名了我也要去抢我也要去报,我也想我的头像出现在上面,我也出一回镜漏一回脸。这样就会造成一种群众思想,营造一种抢票的氛围。中间这一块,放了一个视觉的主场,就别人都在看着你,但是光放这个主场的话那还是不够的,因为整个页面我们还是要让别人知道我们是干嘛的。
给我的文案这个“are you ready”是没有的,我为什么要加“are you ready”,我觉得这是一个呼应性的东西吧。大家看综艺节目的时候很多主持人都会说“are you ready”,这些都会引起一些共鸣,我准备好了,我准备抢(票)了。然后“are you ready”为什么会用这种字体,我是一个视觉设计师,我考虑的是这个字体看上去很图形化。它不只是表现了“are you ready”,另外一个它看上去更像一个图形,看上去就像一个logo。之前没有logo,我做成这样放上去也算是一个亮点吧。
为什么要用这种字体,一个是它图形化一点,另外一个是《我是歌手》这个节目我第一季我都看了,特别感动,特别高端大气上档次,而且觉得很回忆,很珍重,80后渐渐的被90后给替代了,它是一个非常真实的节目,对于真实性的节目我不认为用那种特别炫,像毛笔字那种字体虽然有视觉冲击力,但感觉它是真实性的,特别是像科技或者很稳重的东西用这种棱角比较正规的字体去(表现)。

其实我做设计的时候花了大部分的时间,一个是在前期的思考,第二个是字体。我一个字体,比如说我选一个来做,做的过程中我会看一下这个字体合不合适,因为过一会儿你就会换一种不同的心态去看。在整个做好之后我又会去看一下。
整个过程中颜色是我花的时间最多的。有时间我还会调比如字的大小,行间距,这些其实虽然说可能大家觉得影响不大,但是特别是现在的这种比较扁平式的风格,像以前那种质感性的东西你可以通过高光去弥补一下这些字间距的不足,把视觉拉过去。但是这种简洁风的设计因为它没有去把视觉拉扯开,所以他会把你整个布局,颜色,行间距这些微小的东西给无限的放大,你就会觉得这个行间距高了,很多同学在做这种简单的页面的时候,我做的时候我也是按照别人说的来的,你说留白我留白我也留得很大啊,文字很大我也很大啊,你用色块我也没有用渐变啊,为什么没有别人做出来高端大气上档次,看起来那么松松垮垮,特别不舒服,说也说不出为什么哪里怪。
其实这些东西都是和这些小的细节有关,比如字间距啊,字的对比啊,比如标题和下面内容的对比啊,然后颜色,色块的对比啊。这也是为什么我明明按照别人说的去做但总找不出原因。我现在看别人的设计的话,像某些特殊的行业还是用那种比较视觉的,拉个渐变,如果说他的渐变拉得比较毛躁的话那整个页面我都不会去看。
因为我觉得细节你都没做好的话,那你创意再好你的创意也就毁了。我觉得一个稿子,你细节做得好,你没什么创意我也不会说你,这个稿子再差也不会差到哪里去。如果说你一个创意特别好但是你细节粗糙,你搞一些大描边,你绿拉到蓝啊拉到紫啊那种彩色的渐变啊,那也是一个废稿浪费你的创意。
“我是歌手”这四个字的话我不知道logo它用的什么字体,但是我记得这个好像是最接近的,然后我就用了这个字体。然后下面“现场听审团征集”我为什么做成这样呢,因为这一段话中“我是歌手”就是一个点题的过程,抢票页面的词汇是从哪里来的就是“现场听审会”,我可以在这里听。为什么我要用这个色块把“征集”这两个字给突出呢,因为我是在强调它的动作词是“征集”,“现场听审会”只是一个阐述,“征集才是重点”。

你做一个设计你前期可以去抄袭别人,因为你没有太多的累积,没有太多的思路想法,而且细节做得不够,我连细节都做不好我凭什么去想创意?所以说去看看别人的东西抄抄别人的细节可以,但是做了一两年之后你还是要抛开别人的影子走出自己的东西。
感叹一下:UEHTML是一真心不错的平台,冬哥他们都非常用心,我在讲的过程中并没有课件,这些文字体都是他们平台的人对着视频敲出来的。非常感谢UE对我的信任,祝UE越办越好